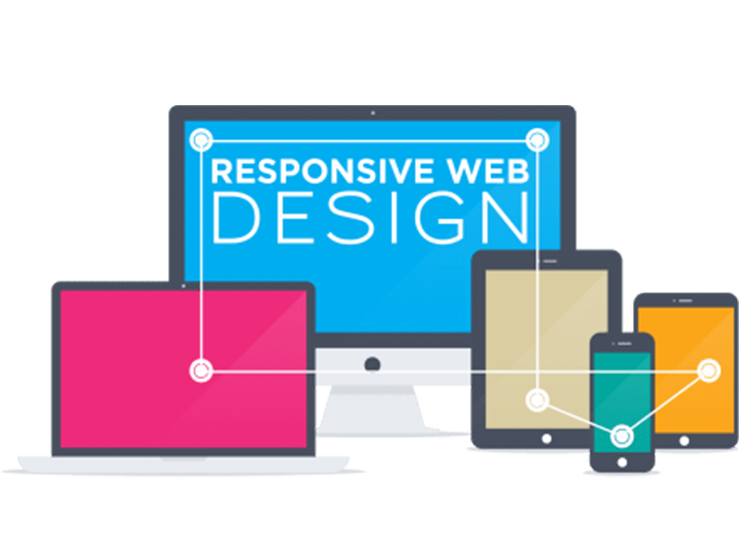
What is responsive web design, and why does it matter?
In a nutshell, your website needs to be usable on a smartphone without the need of creating a separate app, which means it needs to have text that is readable without zooming in, use adequate space for tapping targets, and have no horizontal scrolling. All of this is part of a responsive design.
Why does it matter? Since the introduction of smartphones, usage has skyrocketed to a point where more and more people are accessing the web through their phones as opposed to a PC. Remember not too many years ago when you tried to access a website on your cell phone, and the best you could see was a shrunken, clunky version of the desktop site, often trying to run Flash on an iPhone? The experience was frustrating to say the least, leaving websites that were not prepared to fit nicely on smaller screens to begin to see their search engine rankings decline.
Back up a bit to understand that the way websites used to account for the differences in viewing screen sizes was to create two separate sites. Along came responsive design to streamline this process and made it possible to create one single site that would change to accommodate whatever size of a device the user chose to view it on.
Then came responsive design. Responsive web design is the term used to define how a website is designed in a way that changes the layout to fit the user’s screen resolution. A fully responsive web page will adjust to be viewed on whatever screen the user chooses to access it. It has what is called a fluid and flexible layout that adjusts itself depending on the size of the screen it is being viewed on. The result is a consistent and more pleasant, or optimized, browsing experience. It will also boost your search engine rankings as a mobile-friendly site, which ultimately means more business for you with customers driven to your site from customers who are pleased to stick around.
Find out how responsive your website is by taking this Google Mobile-Friendly Test!


Leave a Reply