
Top 5 Programming Languages for Web Development to Master in 2024
As we venture into 2024, the landscape of web development continues to evolve, with programming languages at its core shaping…
Read Story


As we venture into 2024, the landscape of web development continues to evolve, with programming languages at its core shaping…
Read Story


What is responsive web design, and why does it matter? In a nutshell, your website needs to be usable on…
Read Story
We are strong advocates of responsive design, understanding what effect this has on the levels of user engagement.If you have…
Read Story
The approach to web design has progressed majorly over the past ten years, with digital design witnessing trends that are…
Read Story
Even though our mummies used to say that ‘looks were not everything’ she was wrong, with image being EVERYTHING in web…
Read Story
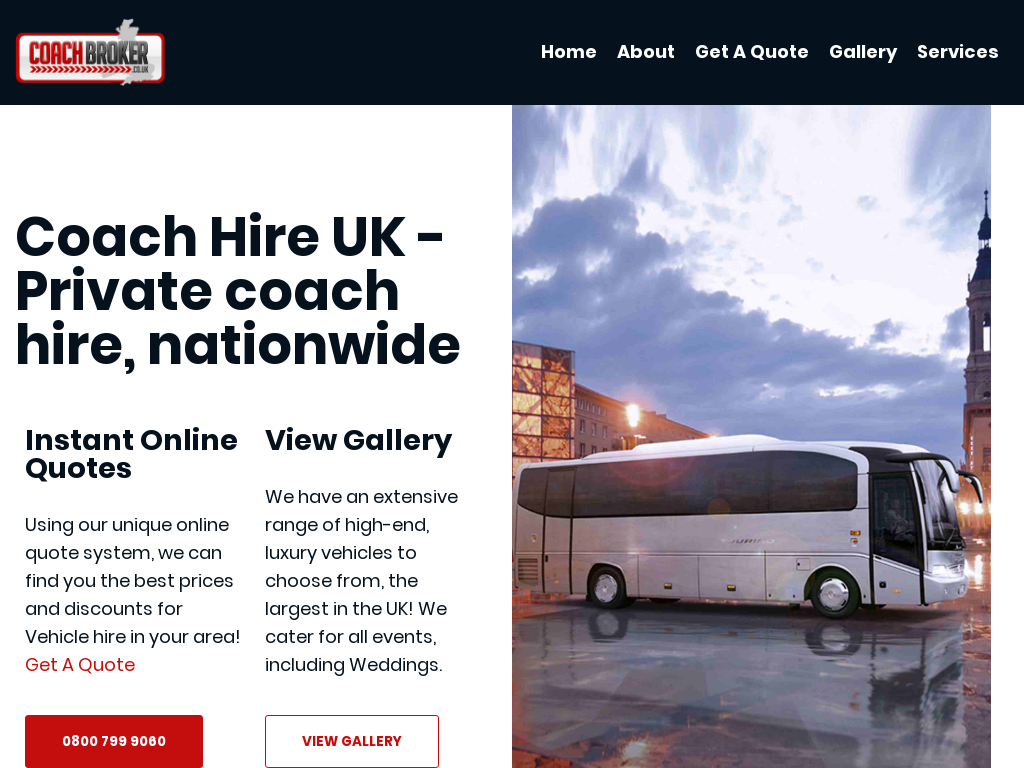
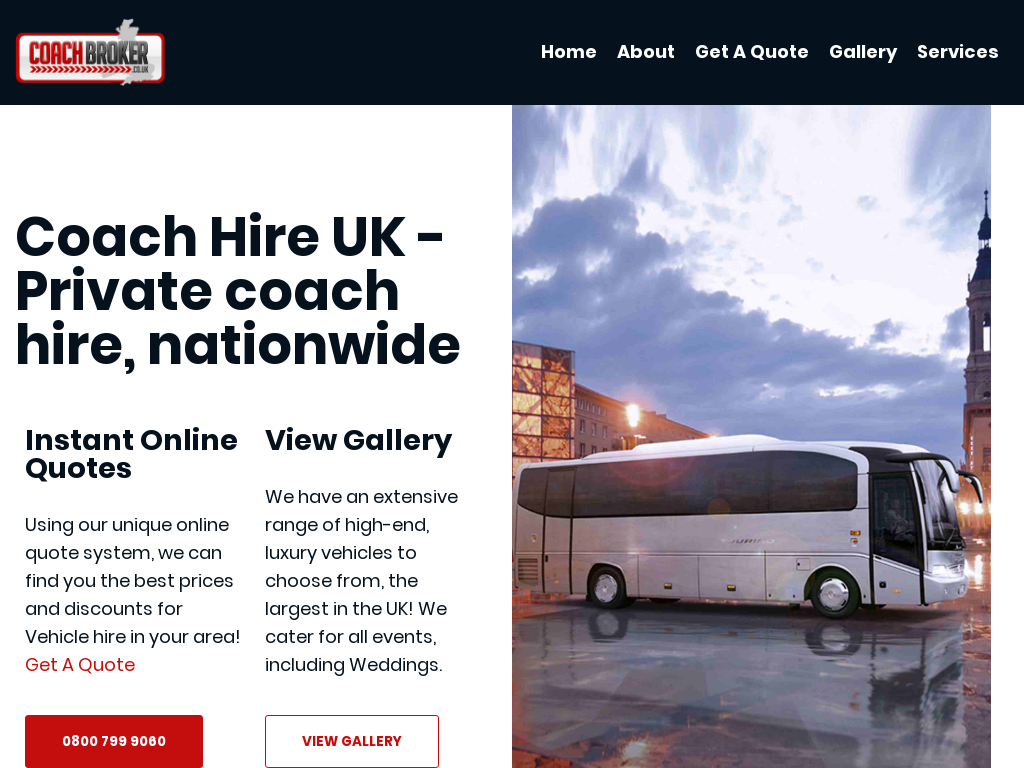
When creating a company website it is essential that it is designed in a way that captivates people, providing snippets…
Read Story
After hearing that a dev/jailbreaker named Comex had already hacked a browser onto the Apple watch (source), we at MOBO…
Read Story